
Users interact with organizations through many channels, including the web, email, mobile and tablet applications, kiosks, online chat, telephone, and by visiting physical locations. Regardless of the channel, people expect companies to provide a usable experience. For this reason, it’s important to understand the channel’s role in the customer journey and design for that channel’s context while creating the omnichannel user experience (sometimes referred to as cross-channel user experience).
Our user research on omnichannel user experience identified 5 key components of a usable cross-channel experience:
- Consistent
- Optimized for context
- Seamless
- Orchestrated
- Collaborative
The following article discusses the role of the second component — design optimized for context— in the omnichannel experience.
Contents
What Makes Up Context of Use
Before discussing why design optimized for context is essential for omnichannel experience, we need to clarify the constituents of context. Here are four elements that are essential to understanding context of use and to delivering right experience at the right time: understand:
- Users’ most important and common tasks: why people engage with the business
- When and where they complete these tasks: the typical setting, environment, and point in time
- What devices and channels they use to complete these tasks at different stages of the customer journey, as well as the most common tasks on each of these channels
- The strengths of each device and channel and the most common context of use for each of them
From looking at this list, it’s easy to see that some of the elements refer to users and their tasks and some refer to devices and channels. While the user-related contextual elements will be specific to your business and the services it provides, many of the device-related contextual elements are general and apply across a variety of organization types. We’ll discuss these in the next section.
Channel Strengths
Each device has strengths that influence the assumptions we can make about why, how and when users might choose to use these devices to interact with an organization. For example:
- The desktop has a large screen with efficient input devices like the keyboard and mouse. We can assume that most users on the desktop or laptop are looking to multitask, be productive and efficient, and complete complex tasks.
- The mobile phone is portable and used everywhere. It has unique strengths like geolocation, photo-input capabilities, or fingerprint-based authentication, but sessions are short and often interrupted by external events. We can assume that users on the phone are either at home or on the go, but they are looking to complete smaller microtasks or access targeted pieces of information quickly.
Being aware of these device strengths and common contexts of use will help teams understand each device’s role in the customer journey and will enable them to design experiences that include practical and easy-to-use elements which meet users’ needs and expectations on each device and channel and at specific points in their journey.
| Device | Common Channels | Device Strengths | Context Assumptions |
| Desktop | Web
Social media Online chat |
Large Screen
High Processing power Access to input devices (keyboard and mouse) |
At home or at work
Used for productivity in complex tasks and multitasking |
| Tablet | Web
Social media Online chat Tablet Applications |
Portable
Camera Location-aware Gestures and touch input Medium-size high-resolution portable screen |
Media consumption such as streaming video, reading books, checking email)
Used in environments not conducive for a keyboard and mouse Mainly used in the home |
| Smartphone | Web
Social media Online chat Mobile phone applications Telephone Text Message |
Highly portable
Camera Location-aware Dialing and talking Gestures and touch input |
Always within reach
Used for micro tasks – sending, receiving and retrieving small pieces of information Used for spur of the moment activity Used away from the home |
This table outlines the common devices together with the channels commonly associated with them, their strengths, and the assumptions we can make about the context of use for sessions on these devices.
Optimizing Channel Experiences Based on Context
Below we will discuss some of the most common devices, and how to optimize the experience on the channels associated with those devices.
Desktop/Laptop Channels
- Support complex tasks. Complex activities such as filling out a long form, viewing a complex dashboard, or even making a large purchase online are often done on a laptop or desktop device. The unique strengths of these devices make them well suited for such activities: the large screen, the ease of typing on a keyboard, the Internet speed and processing power, the lower likelihood of being interrupted and making mistakes.
Here’s a quote from a participant in one of our studies, giving some of his reasons for using the desktop site of e*Trade, an online investment platform:
“Well I always do day-to-day trading on the e*Trade mobile app, and I’ll use the app for checking notifications and status updates. But, when I’m having a call with my [financial] advisor, I’ll pull up my investment dashboard on the desktop so I can spread the browser out and see longer trends easier. Also, If I’m researching a new stock or something I do that on my desktop because I am going to be doing a lot of reading and typing and most likely I’ll have a lot of browser tabs going at one time.”
- Provide rich, scannable content on desktop. Those conducting research in the early stages of a customer journey commonly use desktop websites. Users expect this channel to provide detailed content and support decision-making tasks best.
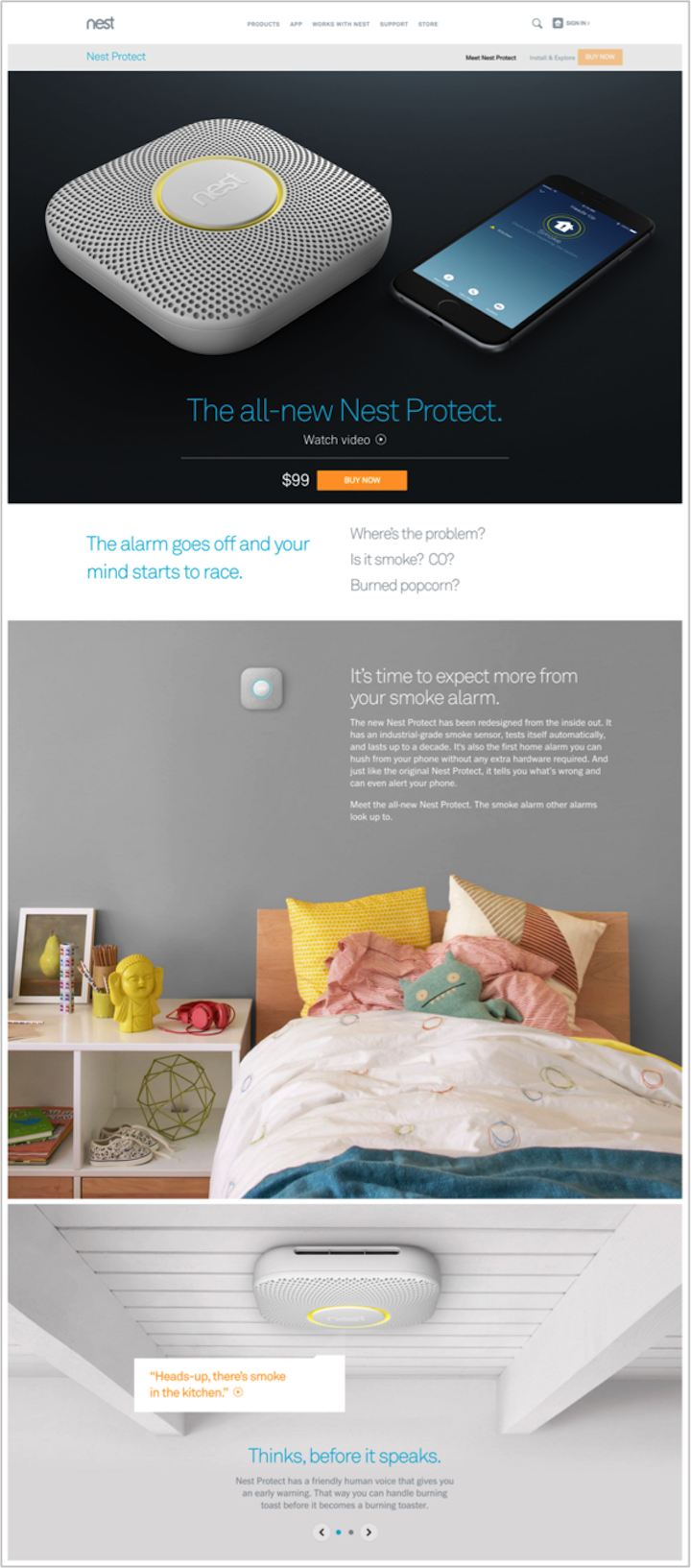
A participant in one of our studies was considering purchasing a Nest Protect smoke-and-carbon-monoxide alarm. He visited the Nest website on his laptop to research the product and had this to say about his experience: “I was trying to research Nest’s voice interaction, and see all the ways the Nest interacts with the iPhone. I thought the website would have the most information on the product capabilities. I used my laptop because I figured the large monitor would best allow me to look through the site and interact with multiple windows. I disliked how the information was [presented] only in little blurbs and not in full detail.”
This user’s information needs were not met at this point in his journey: he was looking for detailed specs and a comparison of the various models available, but the page only provided general snippets of information.

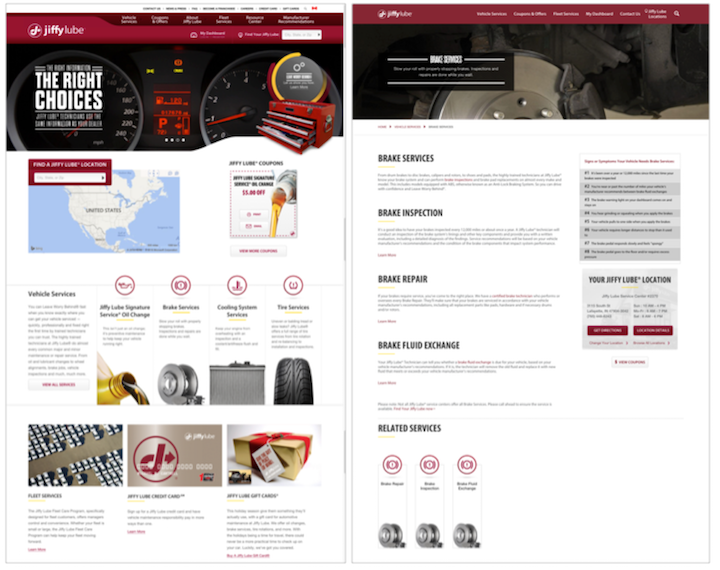
In contrast, Jiffy Lube’s desktop website was nicely optimized for the desktop: it had rich information outlining the array of vehicle services that the company offers, as well as easy access to complex activities such as applying for a credit card, purchasing a gift card, and requesting information about fleet services. The brake-services page included rich, scannable information, presenting all of the available brake services in detail.

Mobile-Phone and Tablet Channels
- For mobile phones, emphasize content and features needed on the go. The GPS feature available to mobile applications and websites allows them to detect users’ physical location and provide content (e.g., local promotions, distance to points of interest) tailored to it. Many activities on the go are centered around the “here and now”, which is why store finders and other locators should be especially prominent in mobile designs.
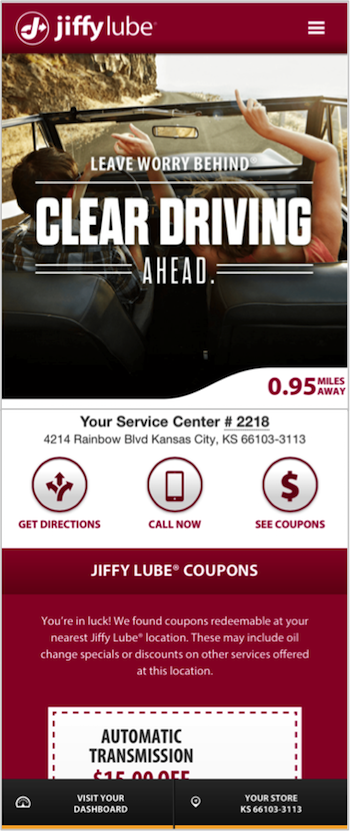
The Jiffy Lube mobile website took advantage of the smartphone’s strengths by detecting user’s current location and displaying information about the closest service center. The site also presented location-specific mobile coupons, which could be shown and scanned right from a customers phone, making a seamless transition from the digital to the physical world.

- Provide layered and consumable information on mobile devices. Because mobile screens are smaller and mobile sessions are shorter and more likely to be interrupted, it is important to condense mobile content, prioritize the gist of the information first, and then delegate secondary details to secondary views.
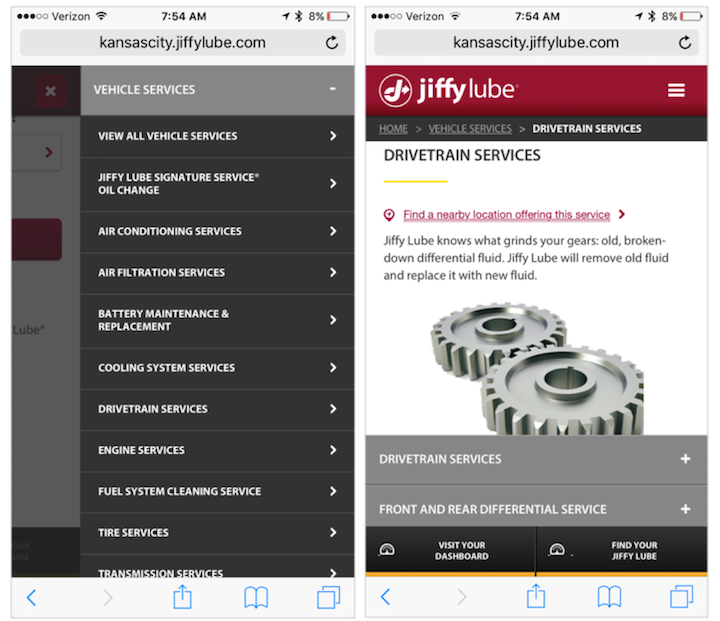
Jiffy Lube’s mobile site layered information to make it easily consumable on a small screen. The site presented the list of available services in a menu; within the detail page for each service, it provided a high level description of the service and hid additional details (likely to be needed by some users only) under accordions. This layered approach allowed mobile users to scan available topics and dig deeper into those of interest, thus making the rich content more manageable on a small screen. Each service-detail page included a link to nearby locations that offered the corresponding service; thus taking advantage of the smartphone’s strengths.

- Integrate channel capabilities. Smartphones and tablets have unique capabilities like geolocation, built-in cameras and text capabilities that can be leveraged to deliver simplified and contextual experiences on mobile and tablet channels.
Chase Bank uses text messages to alert customers of potential fraudulent purchases on their credit cards. Text messaging is often seen as more immediate and accessible than email on mobile devices. They’re lightweight, actionable and tend to arrive very quickly. Email on the other hand includes a bit more overhead. It can take more time to arrive, require a more substantial amount of data, and users must open their email application and locate the action item within the email.
After making several large purchases in a single, day, one study participant had her Chase credit card denied when she tried another purchase. While at the register, she received a Chase fraud-alert text message, asking her to approve or decline the charges. She said, “It was awesome, I felt my phone buzz and it was a text from Chase. All I had to do was reply to accept the charges and then my card immediately went through. Turns out they sent me an email about it too and they called my phone and left a message. I hardly had any service in the mall though, so I didn’t get those until I left. I doubt I would have noticed a new email and checked it at the register anyway.”
Chase understood that SMS is an effective channel to reach customers who are on the go and potentially preoccupied with other things. By utilizing the phone’s messaging capabilities and using text to push urgent communications, Chase optimized the experience for the context of the customer journey and for the device that is commonly on hand while shopping.
[“Source-WWD“]
